어느날 맥북에서
ionic prepare android 해서 앱을 실행하니 오류가 발생되어서 터미널에서 생성 과정을 확인하니
오류가 발생되고 있었습니다.
잘 확인해보니 www폴더가 생성되었다가 사라지기를 반복하고있더군요...
그래서 아래와같이 권한을 허용해 주니 잘됩니다.
sudo chmod 755 /Users/.../ionic_project
감사합니다.
어느날 맥북에서
ionic prepare android 해서 앱을 실행하니 오류가 발생되어서 터미널에서 생성 과정을 확인하니
오류가 발생되고 있었습니다.
잘 확인해보니 www폴더가 생성되었다가 사라지기를 반복하고있더군요...
그래서 아래와같이 권한을 허용해 주니 잘됩니다.
sudo chmod 755 /Users/.../ionic_project
감사합니다.
Angular 버전 10 기준
NgStyle, NgClass 에 대해 간단히 서술하고자 합니다.
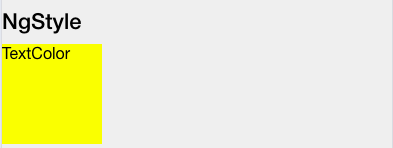
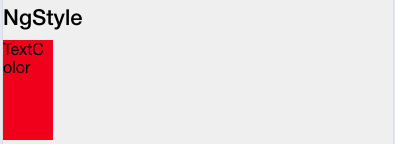
NgStyle (script 단에 isNgStyleChange = false; 선언)
<h3>NgStyle</h3>
<div style="width: 100px;height: 100px;"
[ngStyle]="{background: isNgStyleChange? 'red' : 'yellow',width:isNgStyleChange?'50px':'100px'}"
(click)="isNgStyleChange = !isNgStyleChange">TextColor</div>
결과물


위와 같이 style을 동적으로변경해줄수 있다.
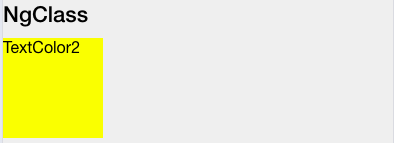
NgClass (script 단에 isNgClassChange = false; 선언)
<h3>NgClass</h3>
<div class="home-ngclass" [ngClass]="{on: isNgClassChange}" (click)="isNgClassChange = !isNgClassChange">TextColor2</div>
// scss
.home-ngclass {
width: 100px;
height: 100px;
background: yellow;
&.on {
background: red;
height: 50px;
}
}결과물


위와같이 css 클래스를 동적으로 제어할 수 있다.
IONIC 백버튼 관련하여 얘기해보려합니다.
각 페이지 별로 백버튼을 subscribe 할수도 있겠지만
필자의경우 app.component에서 다 처리하는 편입니다.
로직은 아래와 같으며, 홈화면에서 다른 화면이동시 백키동작이 됩니다.
기본 안드로이드 Back Key 처리로직
import { Component } from '@angular/core';
import { Router } from '@angular/router';
import { Platform, ToastController } from '@ionic/angular';
declare var window: any;
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss'],
})
export class AppComponent {
private backPressCount = 0; // 백버튼 카운트
constructor(
private router: Router,
private platform: Platform,
private toastCtrl: ToastController
) {
this.platform.backButton.subscribeWithPriority(1, () => { // to disable hardware back button on whole app
console.log("백버튼 호출");
window.history.back();
});
}위의 로직에서
추가적으로 홈화면에서 앱종료를 시켜주고 싶을땐
우선 선행작업이 필요합니다.
1.
npm i cordova-plugin-exit
위 명령어를 콘솔창에 입력하여 모듈을 import 해야합니다.
cordova-plugin-exit
Cordova plugin for exiting the app programmatically for Android, iOS and WP
www.npmjs.com
2.
로직을 입력합니다.
안드로이드 백키 앱종료 로직
import { Component } from '@angular/core';
import { Router } from '@angular/router';
import { Platform, ToastController } from '@ionic/angular';
declare var window: any;
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss'],
})
export class AppComponent {
private backPressCount = 0; // 백버튼 카운트
constructor(
private router: Router,
private platform: Platform,
private toastCtrl: ToastController
) {
this.platform.backButton.subscribeWithPriority(1, () => { // to disable hardware back button on whole app
console.log("백버튼 호출");
if (this.router.url === '/home') {
if (this.backPressCount > 0) {
window.cordova.plugins.exit();
} else {
this.backPressCount++;
this.presentToast('한번 더 누르시면 App이 종료됩니다.');
setTimeout(() => {
this.backPressCount = 0;
}, 5000);
}
} else{
window.history.back();
}
});
}
async presentToast(str) {
const toast = await this.toastCtrl.create({
message: str,
duration: 5000
});
toast.present();
}
}*참고사항
아이오닉 자체 오류인 것같은데 앱 실행시 즉각적으로 백키로직이 동작되지는 않습니다...
다른화면으로 이동하면 그때 적용됩니다... 왜 그런지는 저도 찾아보고있습니다...
아시는분은 댓글좀....
추가적으로 백키 방지로직 공유드립니다.
안드로이드 백키 방지 로직(매우 간단합니다 로직처리를 안하면됩니다.)
import { Component } from '@angular/core';
import { Router } from '@angular/router';
import { Platform, ToastController } from '@ionic/angular';
declare var window: any;
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss'],
})
export class AppComponent {
private backPressCount = 0; // 백버튼 카운트
constructor(
private router: Router,
private platform: Platform,
private toastCtrl: ToastController
) {
this.platform.backButton.subscribeWithPriority(1, () => { // to disable hardware back button on whole app
console.log("백버튼 호출");
if (this.router.url === '/home') {
if (this.backPressCount > 0) {
window.cordova.plugins.exit();
} else {
this.backPressCount++;
setTimeout(() => {
this.backPressCount = 0;
}, 5000);
}
}
else{
// 로직 처리를 안하면 백키가 동작되지 않습니다.
// 이곳에 전역적으로 사용하는 boolean값을 추가하여 백키동작을 컨트롤 하시면되겠습니다.
// (ex)
// if(isBackKeyBlock) {
// window.history.back();
// }
}
});
}
async presentToast(str) {
const toast = await this.toastCtrl.create({
message: str,
duration: 5000
});
toast.present();
}
}
| npm 설치시 터미널 이슈 (0) | 2021.09.01 |
|---|
변수는 알아봤으니 국룰로 다음은 배열을 알아봐야겠지요.
배열 2.1
배열도 자바와 거의 비슷합니다.
변수명을 앞에 선언하고 타입을 뒤에다 선언하시면 되겠습니다.
let strArr:string[] = ["가",'나','다','라','마','바'];
let numArr:number[] = [1,2,3,4,5,6,7,8];
let boolArr:boolean[] = [true,false,true,false];
let anyArr:any[] = ["가",1,true,"나",2,false];
관련API
배열 또한 모질라 html 가이드 문서가 넘나 잘되어있어서 링크만 붙이겠습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
Array - JavaScript | MDN
JavaScript Array 전역 객체는 배열을 생성할 때 사용하는 리스트 형태의 고수준 객체입니다.
developer.mozilla.org
| TypeScript 기초#1 (0) | 2021.10.21 |
|---|
간단하게 타입스크립트 기초를 쓰려고합니다.
저는 자바개발자였기때문에 자바개발자기반으로 설명 하도록 하겠습니다.
1.1 변수
타입스크립트는 거의 자바와 동일합니다.
이렇게 쓰고 있습니다.
보통 쓰는 타입들은
참고사항
타입스크립트는 자바스크립트와 비슷하게 var, const, let이 있습니다.
간단하게 const는 상수로 보시면 되고 var와 let이 비슷한데
보통 저같은경우에는 let을 씁니다.
아래 코드를 보시면 조금은 이해되실수도...
var a = 1;
let b = 1;
test();
test1();
function test(){
// 결과값이 3으로 노출
var a =2;
var a =3;
console.log(a);
}
function test1(){
// 오류를 발산
let b =2;
let b =3;
console.log(b);
}간단히 설명 드리자면
var는 test()메서드 안에 여러번 같은 변수를 선언해도 오류가 나지 않습니다.
let은 test1()메서드 안에 여러번 같은 변수를 선언하면 IDE에서 오류를 노출시킵니다.(자바와 거의 동일하죠)
사용 예
let num:number = 10;
let str:string = "하이";
let bool:boolean = true;
// any의 경우 안의 내용에 따라 타입이 정해집니다.
let anyString:any = "안의 내용의 따라 타입이 정해집니다.";
let anyNumber:any = "20";
let anyBool:any = true;솔직히 any 저는 좋았습니다. 특히 공통으로 쓸 메서드 만들거나 모듈을 만들때 넘나 좋아요~!
변수 API
솔직히 제가 설명할 필요없이 파이어폭스(모질라)에서 만든 html 가이드가 넘나 잘 되어있어서
관련 링크만 붙이겠습니다.
number관련 API
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Number
Number - JavaScript | MDN
Number 객체는 숫자 값으로 작업할 수 있게 해주는 래퍼(wrapper) 객체입니다. Number 객체는 Number() 생성자를 사용하여 만듭니다. 원시 숫자 자료형은 Number() 함수를 사용해 생성합니다.
developer.mozilla.org
string 관련 API
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String
String - JavaScript | MDN
String 전역 객체는 문자열(문자의 나열)의 생성자입니다.
developer.mozilla.org
boolean 관련 API
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Boolean
Boolean - JavaScript | MDN
Boolean 객체는 불리언 값을 감싸고 있는 객체입니다.
developer.mozilla.org
그 외에도 Date, JSON을 조금 보시는 걸 추천합니다.
| TypeScript#2 (0) | 2021.10.21 |
|---|
문제
맥북을 쓰다보면 포맷을 할때가 있다.
그럴때는 새로 환경설정을 해줘야하는데 이게 참 골치가 아프다.
(구글링 해보니 .profile해주면 된다는 데 맥OS 카탈리나 이상은 안된다.)
node.js를 설치 후에
"npm -v", "node -v" 하면 버전정보가 잘 보인다.
npm i -g OOO 이라고 써보면 해당 터미널에서는 잘 설치되었지만
명령어를 입력해보면 아래와 같이 나온다.
zsh: command not found:OOO
해결방법(맥북 OS 카탈리나 이상만)
아래 순서대로 터미널에 입력해보자
| mkdir ~/.npm-global |
| npm config set prefix '~/.npm-global' |
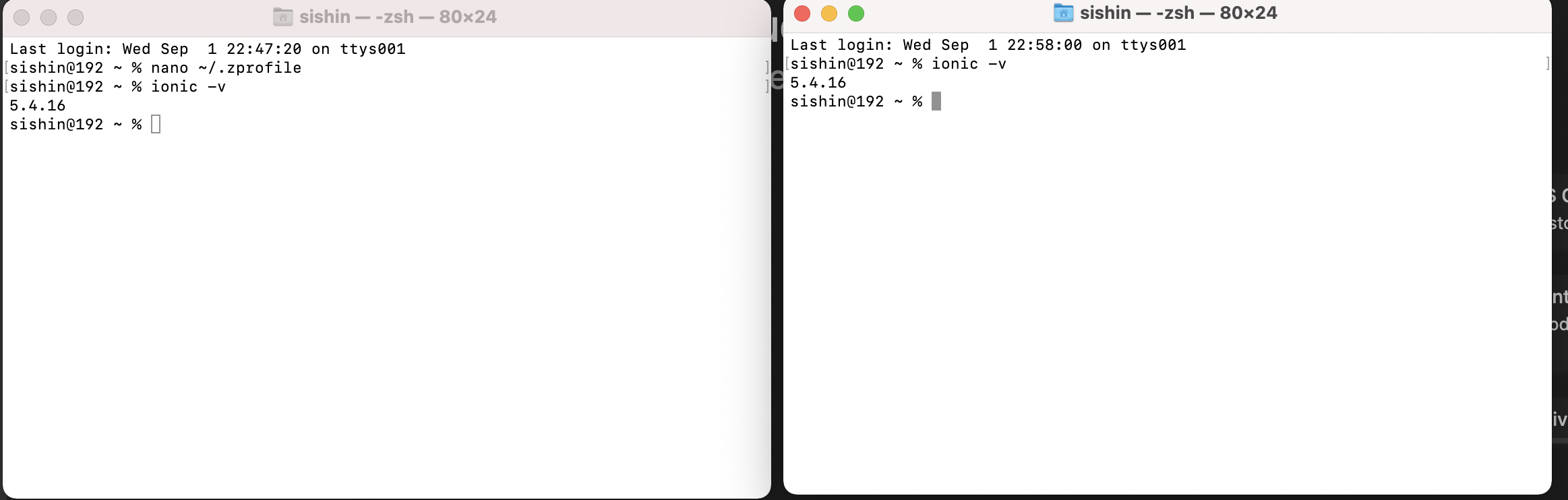
| nano ~/.zprofile |
| // (편집기에서 아래 내용을 그대로 추가 후 저장) export PATH=~/.npm-global/bin:$PATH contorl + o // 저장 control + x // 편집기 종료 (확인사항) // nano ~/.zprofile 명령어 입력시 A-1 이미지 처럼 나오면 성공 // control + x 키를 눌러 빠져나오자 |
A-1 |
| // 마지막 설정을 저장해주면 된다. source ~/.profile |
자 이제 맥북을 껏다가 켜도, 새로운 터미널을 켜도
설치된 모듈 버전을 가져오는 것을 볼수 있다.