반응형
Angular 버전 10 기준
NgStyle, NgClass 에 대해 간단히 서술하고자 합니다.
NgStyle (script 단에 isNgStyleChange = false; 선언)
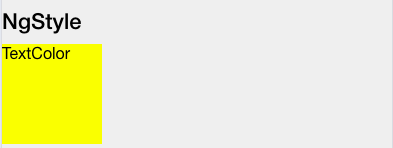
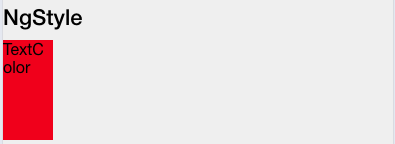
<h3>NgStyle</h3>
<div style="width: 100px;height: 100px;"
[ngStyle]="{background: isNgStyleChange? 'red' : 'yellow',width:isNgStyleChange?'50px':'100px'}"
(click)="isNgStyleChange = !isNgStyleChange">TextColor</div>
결과물


위와 같이 style을 동적으로변경해줄수 있다.
NgClass (script 단에 isNgClassChange = false; 선언)
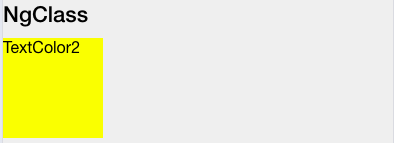
<h3>NgClass</h3>
<div class="home-ngclass" [ngClass]="{on: isNgClassChange}" (click)="isNgClassChange = !isNgClassChange">TextColor2</div>
// scss
.home-ngclass {
width: 100px;
height: 100px;
background: yellow;
&.on {
background: red;
height: 50px;
}
}결과물


위와같이 css 클래스를 동적으로 제어할 수 있다.
반응형