머티리얼 디자인 관련하여 정리2
http://www.google.com/design/spec/what-is-material/elevation-shadows.html#elevation-shadows-elevation-android-
해당페이지에서 번역한거라 오타와 틀린부분이 많이있습니다. 그냥 아~! 대충 이런거구나하고 보시면될거같습니다.
Elevation and shadows
머티리얼 상승과 그림자
머티리얼 디자인의 객체는 물리적 세계의 개체와 유사한 특성을 가지고있다. 실제 세계에서 개체가 누적 될 수 있거나 서로에 부착하지만, 서로를 통과 할 수 없습니다. 객체는 그림자와 빛을 반사.
이러한 특성은 사용자에게 친숙한 애플리케이션과 일관되게 적용 할 수있는 공간 모델을 형성한다. 이 공간 모델을
뒷받침하는 고도와 그림자의 개념입니다.
Elevation (Android)
고도(높이)(안드로이드)
고도(높이)는 Z 축을 따라 두 표면 사이의 상대적인 깊이 또는 거리이다.
Specifications:
-고도(높이)는 전형적으로 독립적 픽셀 밀도 (DP)에서, x 및 y 축과 동일한 단위로 측정된다.
머티리얼 소자 깊이를 가지고 있기 때문에 (모든 머티리얼은 1DP 두께이다),
다른 고도의 선두에 하나의면의 상위로부터 거리를 측정한다.
-자식 객체의 고도(높이)는 부모 객체의 고도(높이)를 기준으로합니다.
Resting elevation
만약에 높이가 변하게 되는 상황이 되면 다시 원래 고정값으로 바로 돌아가야한다.
Elevation 표1.1
|
|
Component elevations
Component 고도(높이) *위에 Elevation 표1.1을 참고
- Component 타입에 대한 고정된 높이는 애플리케이션에 걸쳐 지속된다..
(예를 들어,FAB(FloatingActionButton) 높이가 다른 응용 프로그램에서는 16dp
하나의 응용 프로그램에서는 6dp로 변하지 않는다)
-Component는 환경의 깊이(depth)에 따라 플랫폼에서 다른 고정된 높이를 가질 수있다
(예를 들면, TV 보다도 모바일 또는 데스트톱이 더큰 깊이(depth)를 가진다.)
Responsive elevation and dynamic elevation offsets
반응높이 및 동적높이 offsets *위에 Elevation 표1.1을 참고
어떤 Component 타입들은 반응높이를 가지는데
그것은 사용자 입력(예를들어. normal, focused, and pressed)이나시스템이벤트에 의한 반응으로 높이가 변화한다는것을 의미한다.
이 높이 변화들은 지속적으로 동적높이 Offsets을 실행한다.
동적높이 Offsets는 Component의 원래상태로 향하는 목표높이이다
그것들은 지속적으로 행동과 컴포넌트타입으로 향하는 높이변화를 보장한다
(예를들어.프레스에 들어있는 모든 컴포넌트는 그것들의 고정된높이와 관련되어 같은높이변화를 가진다.)
한번 입력이벤트가 완료되거나 취소되면, 컴포넌트는 고정된높이로 돌아갑니다.
Avoiding elevation interference
높이의 간섭회피 *위에 Elevation 표1.1을 참고
그들의 고정 높이 및 동적 높이 오프셋 사이에 이동 반응 높이와 구성 Component들과 다른 Component들과 발생할 수 있습니다. 다른 재료는 재료를 통과 할 수 없기 때문에, Component를 기준으로 하건 전체 앱 레이아웃을 쓰건, 컴포넌트들은 어느방법으로든지 서로 간섭하는걸 피한다
Component 레벨단에서 간섭을 야기하기 전에 Component들은 이동하거나 제거 할 수 있다.
예를 들어, 플로팅 액션 버튼 (FAB)가 사라지거나 사용자가 카드를 선택하기 전에 화면을 이동하거나, Snackbar가 표시된 경우에는 이동 할 수 있습니다.
레이아웃 레벨단에서, 앱 레이아웃 디자인의 간섭 기회를 최소화하기 한다.
예를들어 사용자가 카드 중 하나를 선택하려고 할 때 FAB(floating action button) 방해하지 않도록 예를 들어, 카드의 스트림의 한쪽 FAB(floating action button)를 놓습니다.
Component elevation comparisons
Component 고도(높이) 비교
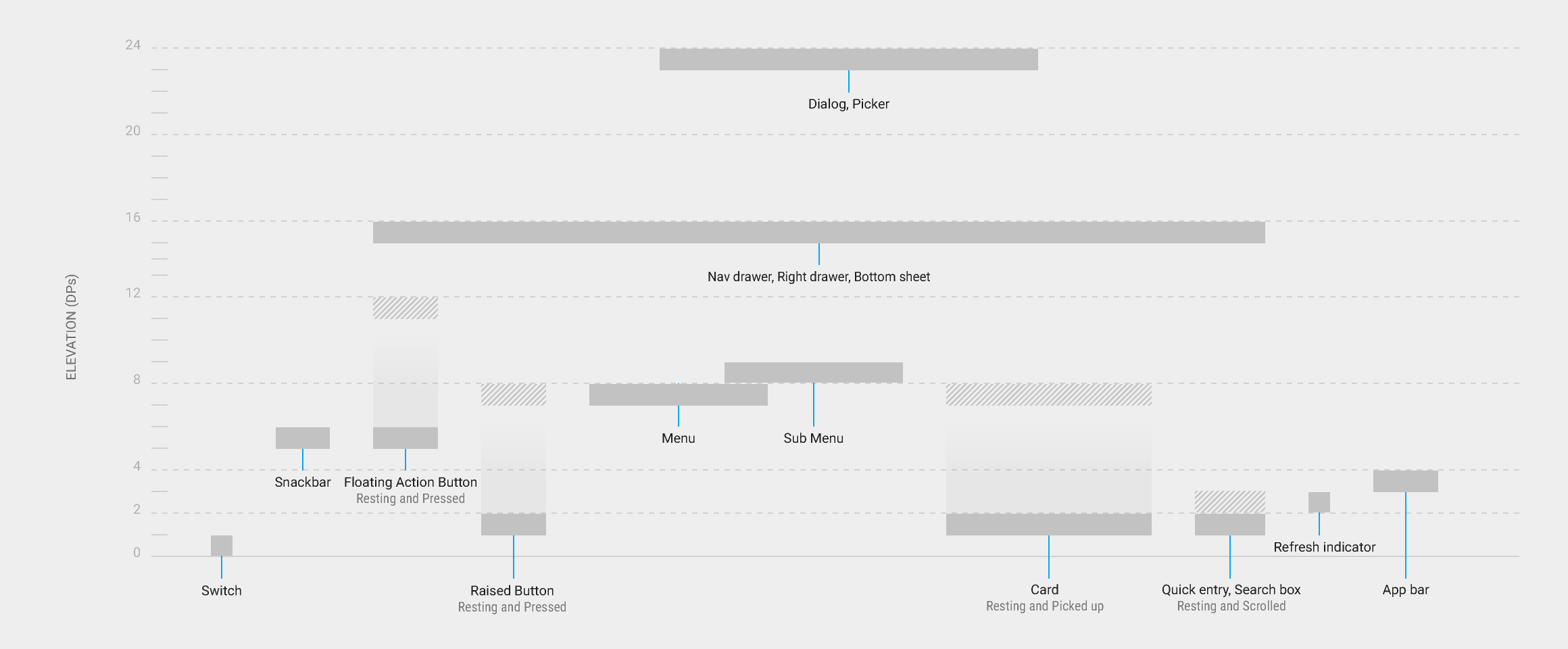
다음 그림은 다양한 Component의 고정된높이 및 동적 높이의 오프셋 (offset)를 비교합니다.

이 그림에서, components들의 높이의 치수 그리고 레이아웃은 정확합니다.

예를 들어 z축 을따라 컴포넌트 높이의 단면도와 함께 앱레이아웃 카드와 FAB(floating action button)

이 그림은 그 Z 축을 따라 해당 컴포넌트의 입면 단면도와 함께 오픈 네비게이션 드로우어블과 앱 레이아웃.
그림자(Shadows)
그림자는 객체의 깊이와 방향 움직임에 대해 사용자에게 중요한 시각적 단서를 제공한다.
그림자는 표면 사이의 분리의 양을 나타내는 유일한 시각적 역할이다.
객체의 높이는 그림자의 모양을 결정합니다.
하지마세요
그림자가 없으면 floating action button은 배경 표면으로부터 분리되는 것이 보여지지 않는다.
하지마세요
선명한 그림자가 floating action button과 블루 시트가 다른 요소임을 나타냅니다.
그러나 그 그림자들은 모두 같은 높이에 있어서 의미하는 것이 매우 비슷합니다.
(플로팅 버튼이 더높게 잇으니깐 그림자를 더부드럽고 크게 주라는 말 같군요)
이렇게 하세요
더부드럽고 큰 그림자는 플로팅 버튼을 가르키는데 이 플로팅버트은 선명한 그림자를 갖는 블루시트 보다 더 높은 높이에 있다
(한마디로 플로팅버튼에 높이가 더 높으니 그림자를 더크고 부드럽게 되어있고 블루시트 더 낮은 높이에 잇으니 선명한 그림자를 갖는다는 말 같군요)
모션은 그림자 이동 객체의 방향에 대한 표면 사이의 거리가 증가 또는 감소 여부의 유용한 단서를 제공한다.
그림자의 고도를 나타내지 않으면,이 사각형의 크기가 증가하거나 높이가 증가되어 있는지 불분명하다.
그림자는 객체의 높이가 증가함에 따라 부드럽고 더 크게 보여지고 높이가 감소함에 따라 선명하고 작게 보여진다.
이경우 지속적인 그림자 도움으로 사용자는 높이의 변화와는 대조적으로 객체가 모양을 변화시키고 있음을 이해합니다.
'Android' 카테고리의 다른 글
| 안드로이드 머티리얼 디자인(Material Design) 적용 방법 (0) | 2015.06.30 |
|---|---|
| 머티리얼 디자인(Material Design) 관련 정리 3 (0) | 2015.06.26 |
| 머티리얼 디자인(Material Design) 관련 정리 1 (0) | 2015.06.23 |
| GitHub에서 소스 다운받는 방법 (0) | 2015.06.23 |
| CameraCrop 예제 (0) | 2015.06.18 |


































